We’re excited to share the latest web design trends for 2023.
As technology and style evolve over time, it’s important to not let your website fall behind the pack when it comes to the design and overall visitor experience.
Many design trends from 2022 will continue to influence 2023, but there are several other emerging trends that are beginning to leave a mark in the web space.
Here are 7 design trends we expect to see more of in 2023, as well as tips on how to properly implement them to keep your website redesign modern and relevant.
1. Graphic, Separated Hero Sections
Large hero images or videos with overlaid text are a thing of the past. Instead, we’re seeing a shift towards using design elements to create a separation between the hero’s text and image. This can help reduce distraction, improve readability, and help make your content pop.
Strong, simple design elements can also make your website and brand more unique and memorable.

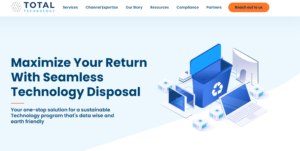
Total Technology holds the focus on the text in their hero section by using a dark font color with a plain, light background. The section incorporates custom graphics to the right, which brings personality and branding to the top of the page without distracting from the text. The light blue background helps tie the two areas together, while also creating visual interest.
2. Brighter Color Schemes
Last year was all about neutrals and earth tones. But after Pantone’s announcement of Viva Magenta as the 2023 Color of the Year, we anticipate that bright and bold colors will take center stage in website design.
It’s important to use colors that match the emotional value you want to portray on your website. Bright colors capture people’s attention and bring a lot of personality to the page, which can help you stand out from the crowd.
In addition to your brand style, you want to ensure you’re following web accessibility best practices when choosing your color scheme. One element of accessibility requires any overlapping colors to pass a specific color contrast ratio test so that a user with visual impairments can still read everything.
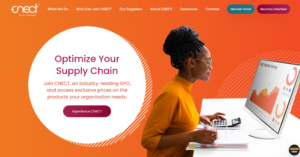
CNECT GPO quickly captures people’s attention with a bright orange hero section. The orange and complementing magenta colors are carried throughout the website’s design, creating a modern and cohesive look and feel. This hero section also separates the text from the background, and the bright white circle brings more attention to the written content. This simple yet bold hero section helps CNECT GPO stand out from their competitors.
3. Asymmetrical, Organic Design Elements
In place of overly structured design elements, soft, organic shapes and asymmetry are expected to take over in 2023.
Start combining images, icons or animations, and patterns to create a more dynamic, unique aesthetic on your website. Unexpected and fresh design elements can help pull a visitor in and keep them wanting to learn more.
Layering images with graphic elements to create interesting compositions can also be a great option if custom illustrations are not a good fit for your brand. This route allows you to use colors and shapes to create an entirely new image.
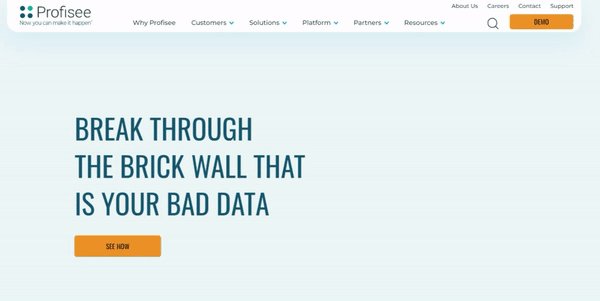
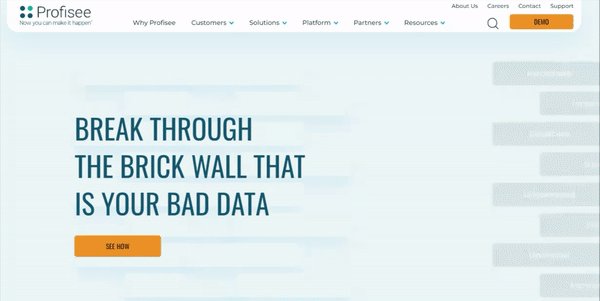
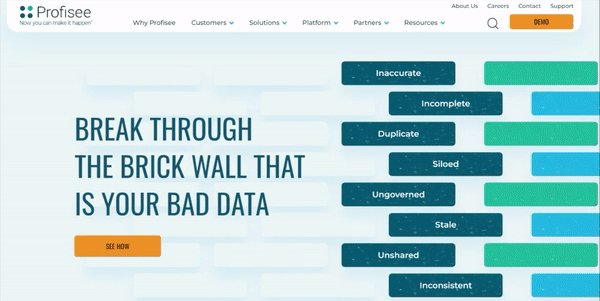
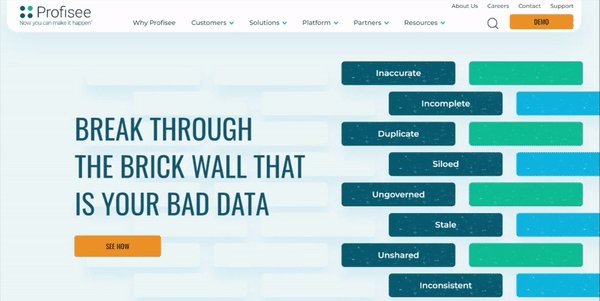
Profisee uses illustrative elements, checklists, and short sentences to capture people’s attention. The custom image-iconography combinations also establish a strongly branded look and feel, which makes Profisee’s website more memorable and captivating.
4. Supplemental Videos
To stand out, you must develop a strong brand voice and style on your website. People want to see the personality behind a brand, and supplementing your site’s content with videos is a great way to showcase what’s behind the curtain.
It’s important to take the time to create a high-quality, valuable video if you want it to have a positive impact. Videos can help break up written content and provide people with a different way to gather information.
It’s best to host your videos on YouTube, Vimeo, or another third-party service and then embed it onto your website. Video files are large and hosting them directly on your site can have a negative impact on your site’s performance and speed, which can be detrimental to user experience.
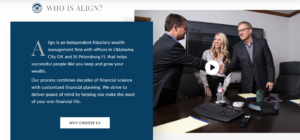
Rather than writing multiple dense paragraphs, Align Wealth Management supplements the “Who is Align” section of their home page with a video. The video allows visitors to learn more about the Align team in a visual way, which brings a more personal approach and reduces the amount of content someone has to read.
5. Minimalism
Information overload is a common issue people face when navigating online, and websites that present information in a simple and clear fashion are more likely to attract and retain new customers. As a result, we expect to see more minimalism in web design in 2023.
Minimalist designs offer an effective balance between written and visual content. Rather than crowding sites with paragraph after paragraph, minimalist designs only provide the necessary information to make a visitor feel comfortable enough to reach out for the next steps.
To make your site more minimalist, use less text and expand on the content with simple images, animations, or iconography. Keep your content straight and to the point and don’t overwhelm your visitors with too many elements.
RefAssured uses colorful elements to organize the text on the page. Placing their social proof in simple boxes helps draw attention and makes it easier to digest the information. The whole website follows a similar approach by blending simple designs with brief amounts of text.
6. Dark Mode
“Dark mode” has become increasingly popular over the years across a variety of social media platforms and mobile devices, and now it’s reached the web. It’s not only a bold design choice, but it can also help reduce eye strain for you and your visitors.
If dark mode is something that might fit your brand, start talking about it as early as possible with your design team. It’s important to evaluate all design elements on the dark background to ensure consistency, readability, and effectiveness.
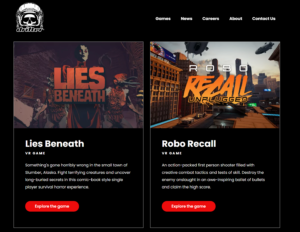
A black background was used on the new Drifter Games website so that all of the focus lands on the video game graphics. The simple page design establishes a contemporary look and feel that doesn’t distract from the website’s primary purpose – to sell video games.
7. Interactivity
One overarching trend of 2023 will be interactivity. This trend is directly correlated to the evolution of technology we’ve seen lately. Interactive elements and 3D designs are becoming easier to build and therefore easier to incorporate on websites.
But don’t worry, interactivity doesn’t have to be so complex. For a simpler website, try featuring subtle interactive elements such as hover-overs, moving hero sections, and micro animations.
Profisee’s website has micro-animations implemented throughout, including in the hero section. As minor as it may seem, these elements capture people’s attention and bring a more modern feel to the website.
Conclusion
As we dive into 2023, consider these trends for your website redesign to help attract new customers.
While keeping up with design trends is helpful, strong design isn’t a foolproof approach for creating a successful website. Even the prettiest sites can fall short of attracting new customers if the content isn’t compelling or relevant.
With so many moving parts – design, content, and development – having the right team to support you through a redesign is key. If you’re looking for an experienced team to assist you with everything you need for a revamped 2023 website, contact the TinyFrog team!