Web accessibility is such an important consideration for website owners because you could be unknowingly creating barriers to your site for those with a disability.
Web accessibility is such an important consideration for website owners because you could be unknowingly creating barriers to your site for those with a disability.
Adding alternative text to your website images is a critical part of web accessibility and helps visually impaired users navigate your site. Failing to offer alt text on images is also a common complaint in ADA lawsuits. While this may sound like a technical step, it’s actually very easy to add alt text in WordPress.
What is an Image Alt Text?
Alternative text or “alt text” (also incorrectly called “alt tags”) is the written text that describes the appearance and function of an image on a web page.
Screen reading tools rely on alt text to describe the images on the website to visually impaired visitors. You may also hear the terms “alt text” or “alt tags” mentioned in relation to search engine optimization, but their primary purpose is web accessibility.
Why is Alt Text Important?
Understanding and adding alt text to images on your website is so important for several reasons:
- Images are used extensively on all websites, so they can become great barriers when they are not accessible.
- Adding alt text to images is a WCAG 2.1 requirement. The WCAG stands for Web Content Accessibility Guidelines and it is considered the global legal standard for web accessibility.
- Failing to provide alt text on images is the most common cause for filing an ADA lawsuit against businesses for non-accessible websites
How Do You Write Good Alt Text?
Your website is made up of various types of images. Some may be decorative and graphical, while others convey important information.
The W3C Web Accessibility Initiative provides one of the best resources on writing alternative text here: https://www.w3.org/WAI/tutorials/images/
Here are a few guidelines for common types of images on your site:
- Informative: these are often pictures and illustrations that represent information and add context to the messaging on the page. For these images, the text alternative should be a short description of the image.
For example, a stock image on a service page or an image of a product in a product catalog.
- Functional: if the image is also a link, then the text alternative should describe the functionality of the link and not the visual image.
For example, an image representing a case study or a featured product that links to a specific page.
- Decorative: if the image’s sole purpose is to add visual decoration to the page and doesn’t convey any information, then you can skip the alternative text. For example, a background image of geometric shapes used in a panel on a web page.
In addition to considering the role of the image on the website, here are some tips for writing accurate alt text:
- Describe the image as specifically as possible
- Keep it relatively short. (The most screen readers cut off the alt text after 125 characters)
- Don’t include “picture of” or “image of” in your alt text.
- Avoid stuffing keywords into your alternative text
How Do You Add Alt Text in WordPress?
As a content management system, WordPress makes it very easy to add alt text to each image.
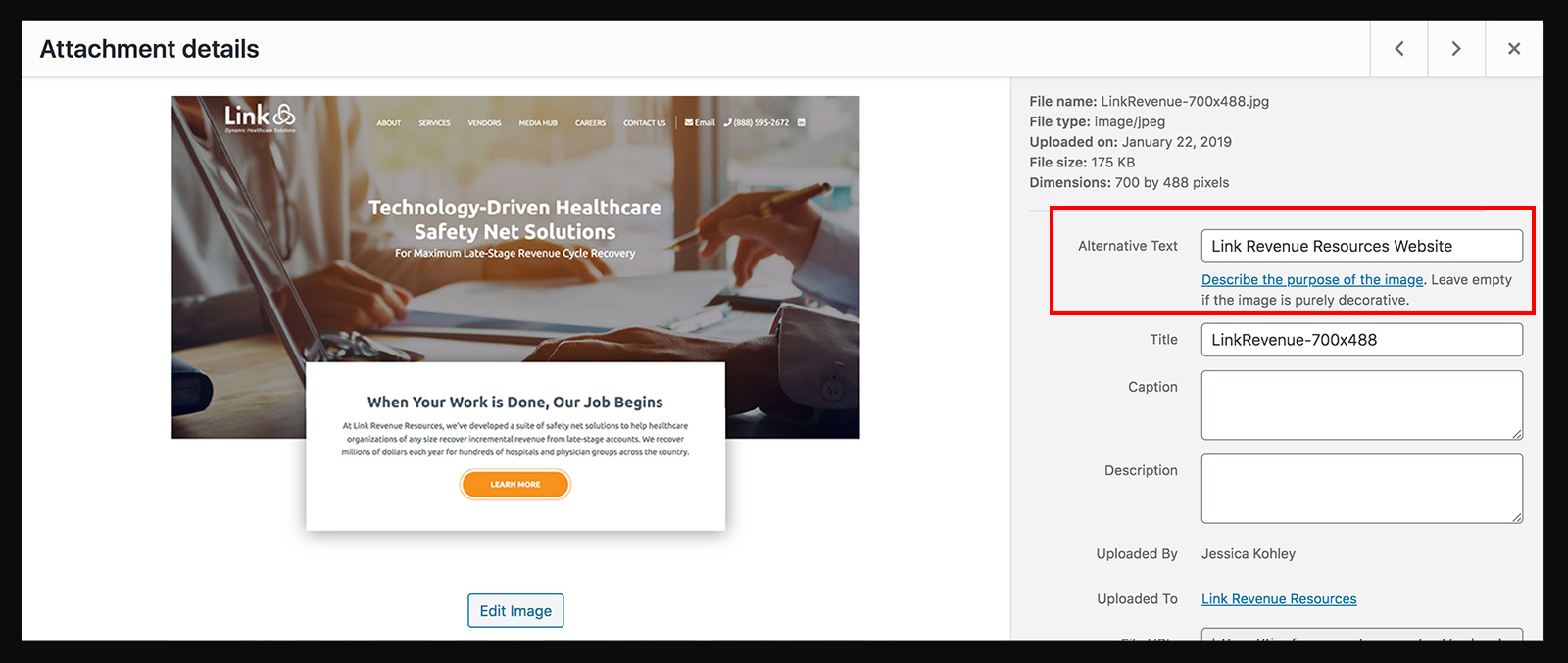
When you upload an image to the media library, there is a field to enter the Alternative Text for the image (see below). WordPress recently added a link to the Web Accessibility Initiative’s guide on alt text that provides further tips on writing good alt text.
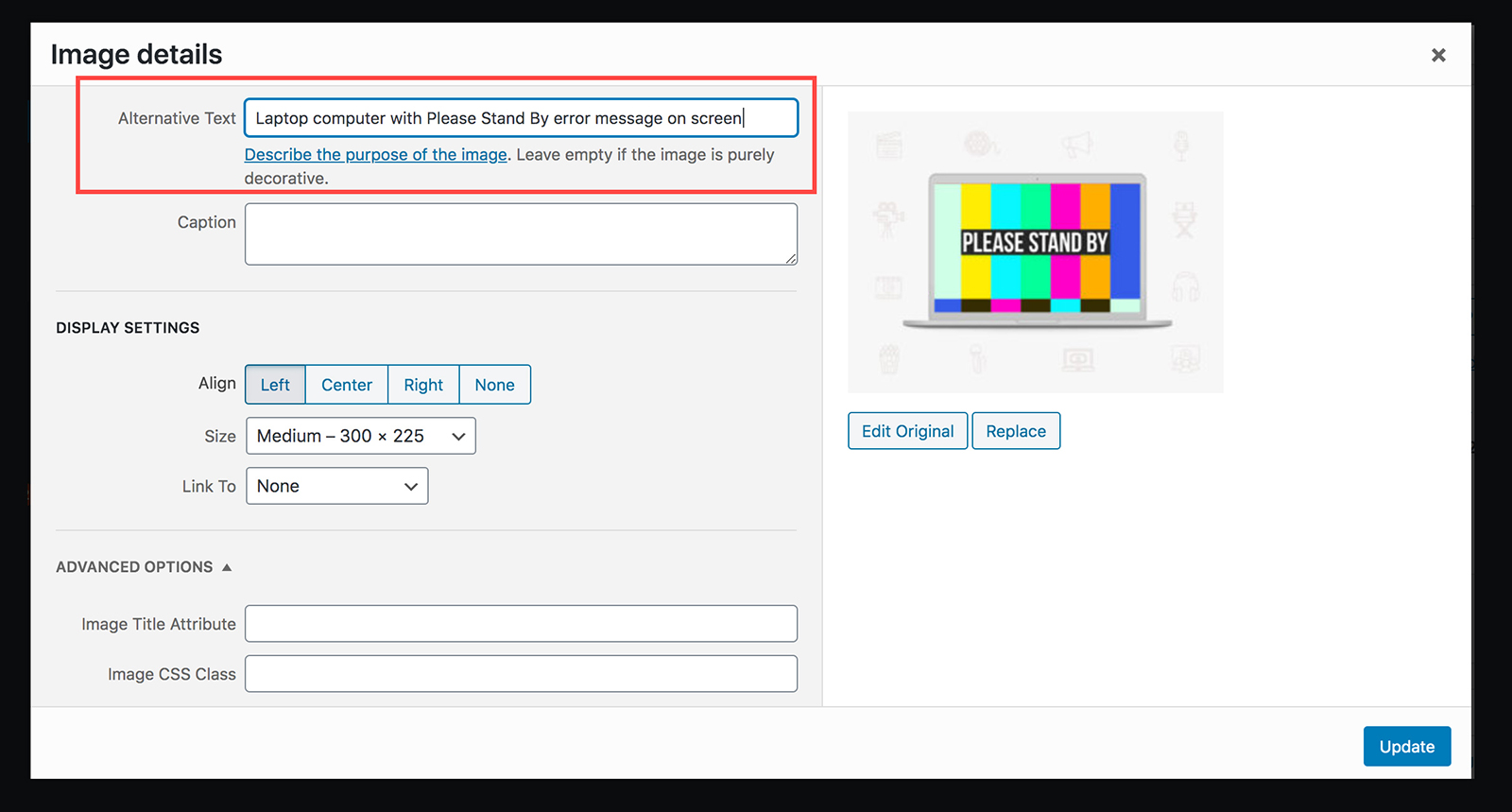
If you are utilizing the visual editor or Page Builder and already uploaded an image and inserted it into a post, you can select the edit option and add the alternative text in the image editing interface.
When you upload an image to your WordPress site, you’ll notice that the title will automatically populate and take the name of the image file. You can edit the title in these areas as well.
However, the title of the image does not impact and help with web accessibility. You’ll need to enter an alternative text for the image if it’s not solely decorative.
If you have any questions on adding alt text to images, feel free to reach out to our team.